项目介绍:
应用导航项目(PC+ 手机端自适应)
本项目采用前后端分离模式,前端使用 vue 开发,后端使用 vue + express + mysql 开发
所用技术:vue2 + vant + element + nodejs + mysql + axios 等
目录说明:
app–nav 文件夹:前端项目文件
app-nav-admin 文件夹:后台管理系统
app-nav-api 文件夹:api 服务端
app-nav.sql 文件:数据库文件
api 服务端说明:
(1). 创建数据库,并上传数据库文件
(2). app-nav-api/app.js 中修改端口号
(3). app-nav-api/db/index.js 中修改数据库信息
(4). 执行命令:npm i
(5). 启动项目,执行命令:node app.js
前端及后台管理使用说明:
分别修改 app-nav/src/main.js 和 app-nav-admin/src/http/http.js 文件中的 api 请求根地址
(1). 执行命令:npm i
(2). 启动项目, 执行命令:npm run serve
(3). 编译打包:npm run build(自动生成的 dist 文件夹, 就是编译后的文件, 可直接上传至服务器端来进行访问)
(4). 注意:管理员账号密码:admin 123456
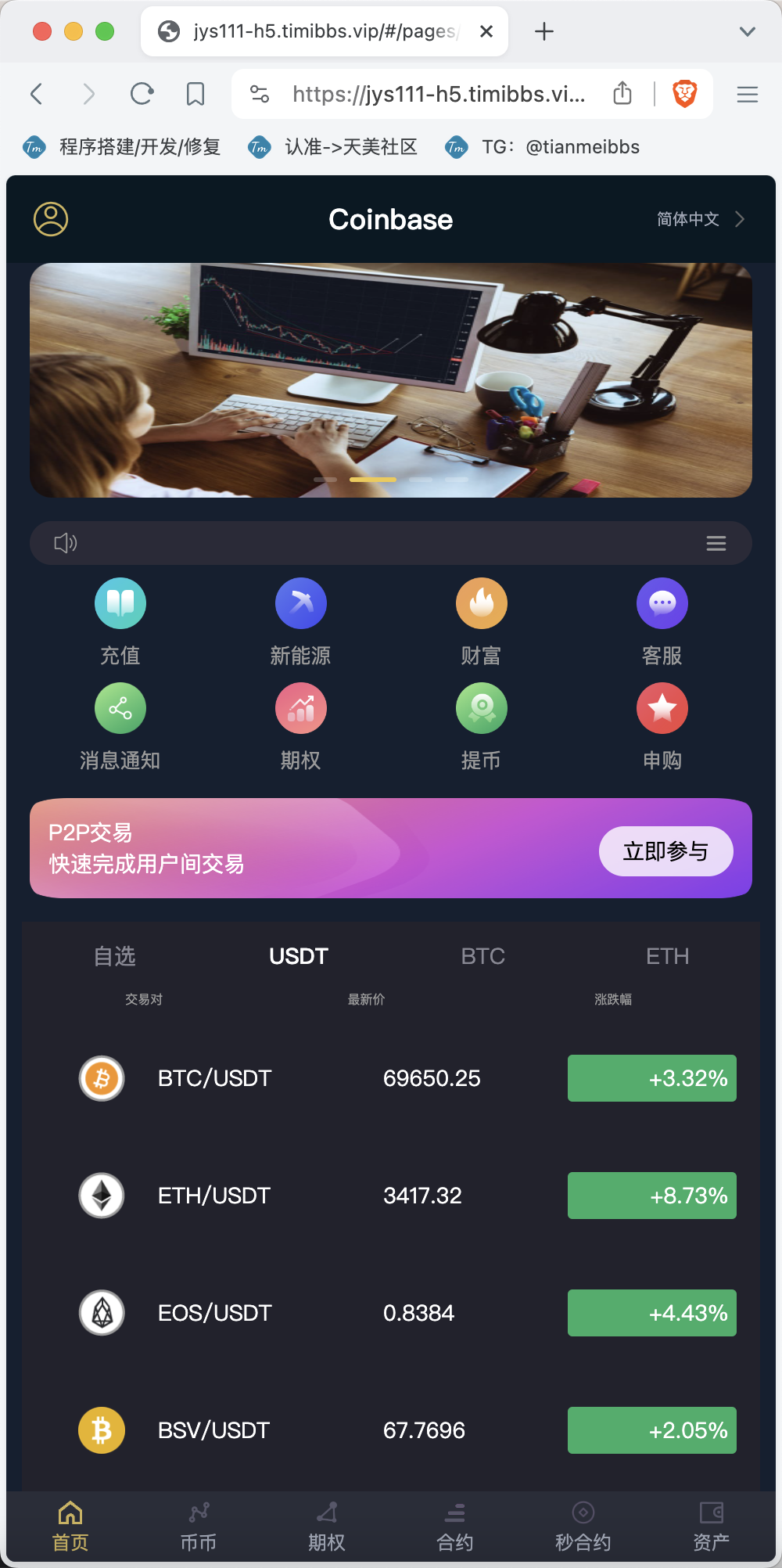
演示截图:

Gitee 开源地址:https://gitee.com/lifeixue/app-nav
Github 开源地址:https://github.com/towering-trees/app-nav
如果对您有帮助,Gitee/Github 右上角 Star 点一下哈
项目使用了 Vue 框架,可按照上面的使用说明来启动项目(需要 Node 环境的支持, 学过 Vue 的小伙伴们都懂, 这里不必多说)




















暂无评论内容