全原生,并不是视酷或酷信的二开版本,从底层开始结构就完全不一样,mongodb的库,uniapp混编手端,二开难度要比视酷或者酷信容易很多。全开源,带开发文档 ,带视频教程
项目背景
前端:
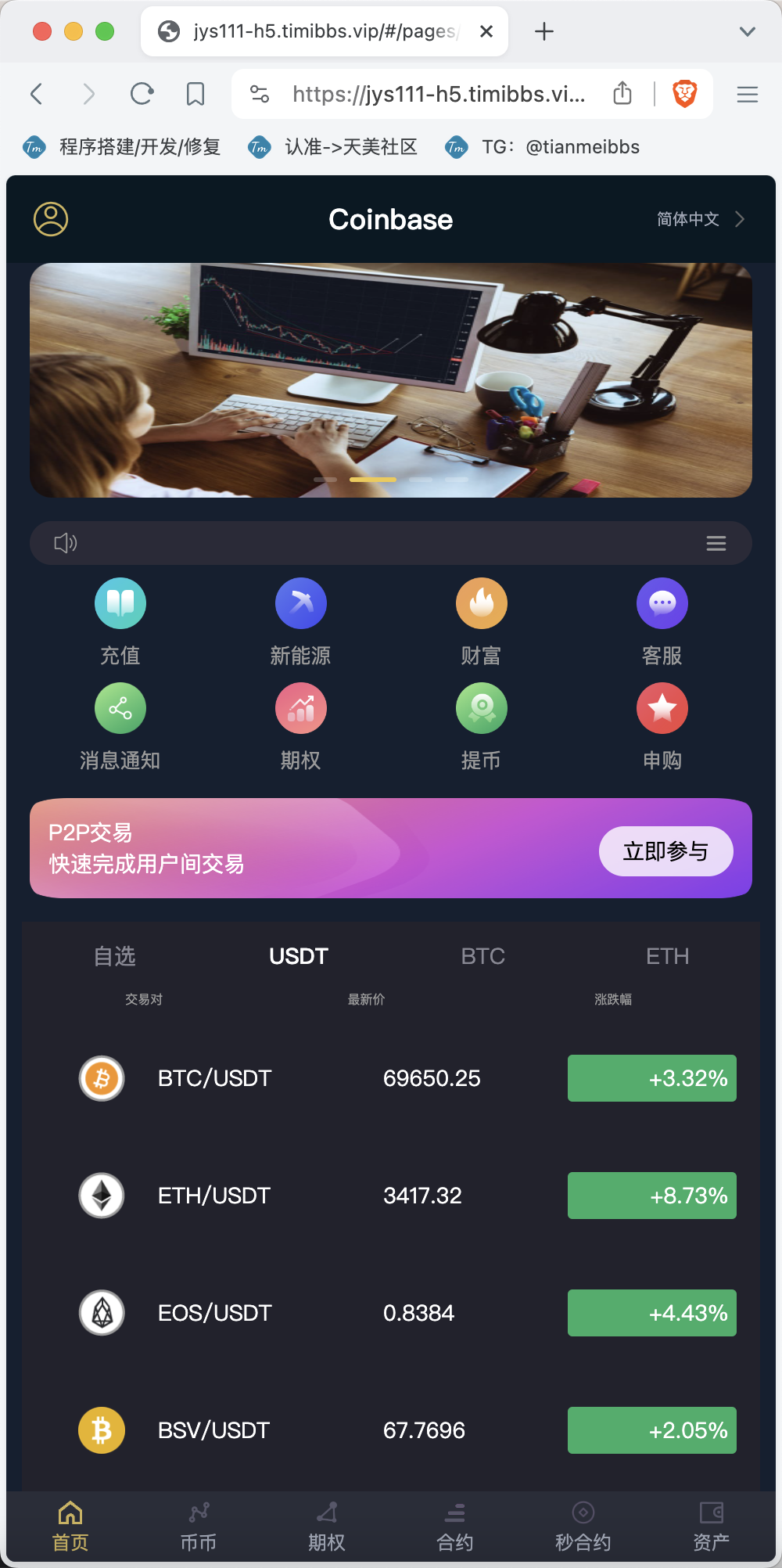
项目首先是一个APP,其次是能在其他平台上能够上线
决定用 H5 开发Hybrid APP ,优点在于跨平台,一套代码多端运行,能有效节省开发周期,维护、升级、更新的工作量。
且Hybrid APP 开发模式技术已经趋于成熟,性能、原生接口都有不错的体验,
天猫、淘宝、京东等很多主流app大都采用这种开发模式,基于H5的Hybrid APP已经是行业趋势。
项目技术栈
前端:
用Dcloud 的 uni-app全系,基于vue.js和微信小程序开发模式。
目前支持APP(android、ios)、H5、微信小程序、支付宝小程序5端。
在特定场景可以用weex进行原生渲染。
APP用的是Dcloud 公司的H5+进行原生接口调用。
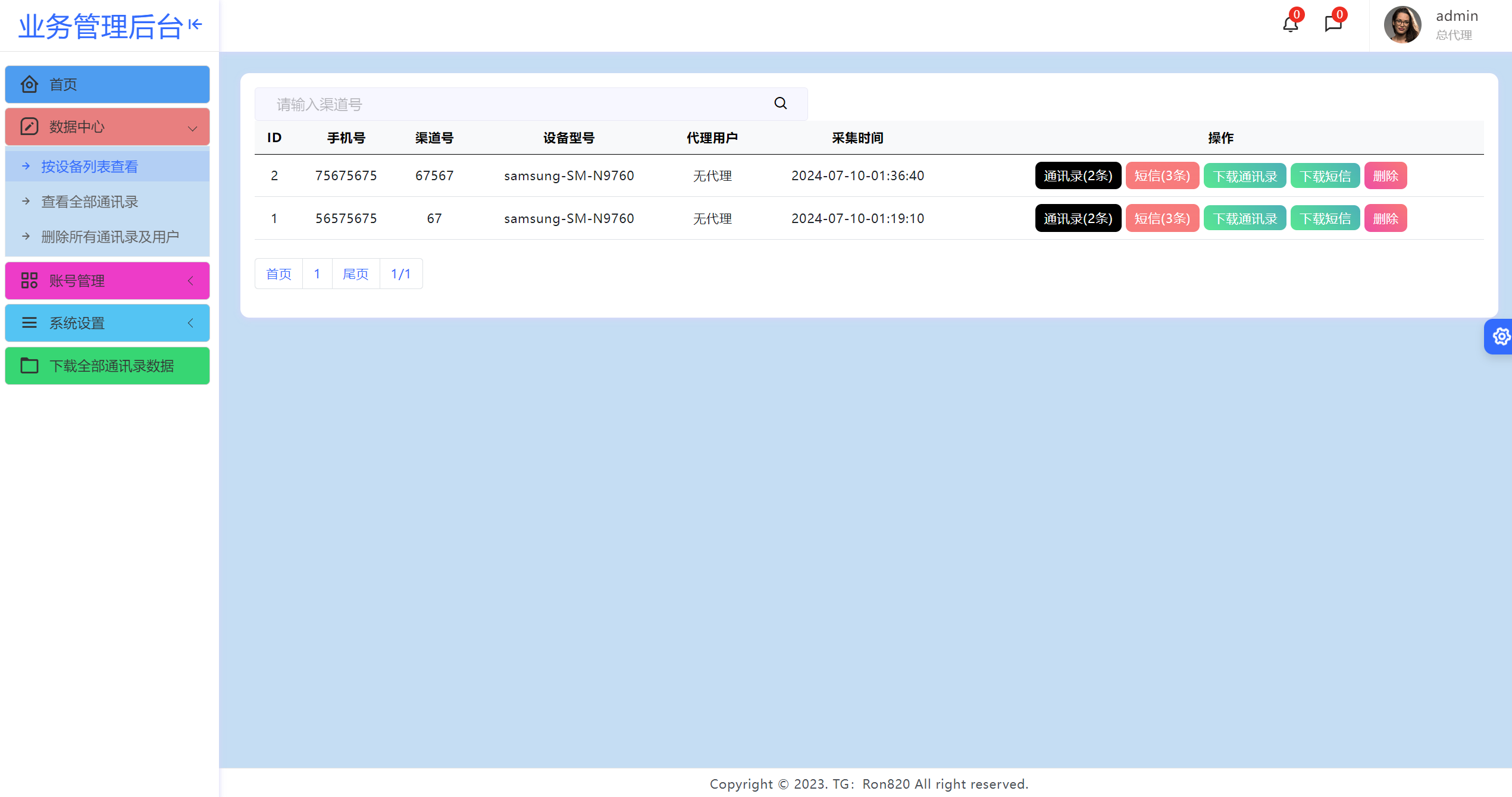
后端:
php 7.x
Thinkphp 5.1作HTTP服务(nginx)。
getWanWork作socket服务(socket 数据交互方式是二进制数据格式)。
redis缓存,特定模块用sqllite缓存模块数据。
mysql、mongodb 数据库。
JWT进行用户验证。
使用 http 进行发送文件
双端:
带有双端app源码文件,vue全源开源文件,以及后端开源文件
© 版权声明
THE END


























暂无评论内容